
A maior parte do material na web é igual ao material no seu computador – um monte de arquivos guardados num monte de pastas.
Arquivos HTML não são nada além de simples arquivos de texto, então tudo que você precisa pra começar a escrever em HTML é de um simples editor de texto.
No Windows, você pode usar o Notepad. No Linux, o Gedit ou qualquer outro.
Digite isso no seu editor de texto:
Oi Mundo!
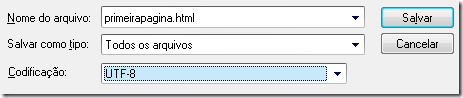
Agora crie uma pasta chamada “html” (ou qualquer outro nome que você preferir) e salve o arquivo como “primeirapagina.html”. É importante que a extensão “.html” seja especificada – alguns editores de texto, como o Notepad, automaticamente salvam o arquivo com a extensão txt. Além disso, você precisa salvar o documento com a codificação utf-8. Esse passo é necessário pra que a gente possa usar caracteres “adicionais”, como ã ou é.

Para você ver um arquivo HTML, ele nem precisa estar na web. Abra um navegador como o Firefox ou o Internet Explorer e na barra de endereço, onde você geralmente digita endereços de sites, digite o endereço do arquivo que você acabou de salvar (por exemplo, “c:\html\primeirapagina.html”) e tecle “Enter”. Ou então, vá até o menu “Arquivo” do navegador, selecione “Abrir” e procure pelo arquivo.
Pow. Aí está. Sua primeira página web. Que excitante. E tudo que você fez foi digitar umas palavras.
Você deve ser muito cuidadoso ao usar programas como esses, principalmente se for um iniciante, porque eles geralmente usam código desnecessário ou fora do padrão pra “ajudar” você.
Se você quer mesmo aprender HTML, você deve primeiro acompanhar completamente um tutorial como esse usando um editor básico, para que você ao menos tenha um conhecimento básico sobre o que está acontecendo.
Usando softwares como esse você nunca vai ter o mesmo controle sobre sua página que você tem fazendo “na mão”, com editores mais simples.
Páginas Relacionadas
- Próxima Página: Tags, Atributos e Elementos
- Página Anterior: Introdução
Esse material é uma adaptação do HTML Begginer Tutorial, de autoria de Patrick Griffiths. Todos os direitos pertencem ao autor.







nau sabia q html era tao facin…
xDDDD~
o/
vlw vozao!!
;******
que pau *-*
stiga! o.ow
@Joh,
Dinada. Mas é só o começo, depois piora…
(brincadeirinha!)
@erika,
Que bom que você gostou
Espero que vocês sigam o tutorial até o fim!
Adorei teu site! Muito obrigado mesmo!
Parabéns, ótima ideia de alertar sobre os editores como dream…pq realmente eles usam um código “sujo” e acabam atrapalhando. Está tudo bem explicadin, mais uma vez parabéns.
Obrigado, Dolores.
Continue acompanhando o curso!
O site explica muito bem e de uma forma bem clara a introdução a HTML. De início parece bem simples, e espero que seja realmente assim.
Olá, Mike
Que bom que você está gostando do material! E pode ficar tranquilo que ele continua simples. =D
Olá Mike,
Caramba ……até parece simple isto !!
Parabéns.
Continue por favor.
Bj
Cigana
Basicamente pelo meu ponto de vista, para ser fácil, pois achava que era algo muito dificiel, de ínicio estou gostando muito do curso, pois ensina de forma clara e objetiva !
Olá, Augusto
Realmente, HTML é bem simples – não tem nenhum bicho de sete cabeças.
Espero que você continue acompanhando o curso!
qual a diferenca de eu salvar em utf – 8 e salvar em unicode ou ANSI
Olá, Carol
A principal diferença é que salvar como UTF-8 te permite usar caracteres especiais (ç, ã, é, por exemplo) no seu código HTML. Salvando como ASCII (no windows, a opção padrão) você ia ter que usar “códigos de escape” no lugar dos caracteres que não existem no inglês (os aí de cima viram “ç”, “ã” e “é”).
Recomendo que você leia esse artigo http://www.makemesimple.com/blog/2008/02/12/developer-101-codificacao-de-caracteres/ para entender melhor o que realmente são charsets e como eles funcionam.
A 1° impressão do curso foi boa…
Valeu..!!
Simples e Objetivo
Mandou bem!!
Oi , Elomar,
Até aqui me parece uma coisa muito simples. Nunca tive nenhuma experoência com programação, meu contato com pc é estritamente doméstic!! rsrsr….
Mas acho q agora vamos ficar um pouco + íntimos!!
obrigada!
Olá, Flávia
Acho que você vai gostar do curso. É realmente simples, não tem nada muito difícil não. Qualquer coisa, entra em contato comigo.
De nada!
Bom, pra começar ja é um com caminho, espero poder fazer mais no futuro…
Oii!
Tipo, eu sei mexer em alguns programas do Adobe (Photoshop, Reader, Flash, Image Ready… mas também, não são tããão complicados como o DreamWeaver), mas, tenho uma dúvida.
Eu resolvi, há uns 27 minutos atrás, que iria aprender a usar html, xhtml e css DE QUALQUER JEITO, mas como vou fazer isso sem saber o que eu estou fazendo? O que eu quero dizer é… Do que me adianta ter um programa em que tudo é fácil, mas que eu não sei o que eu estou fazendo?
Eu preciso de ajuda (rsss), sou uma pessoa que entende as coisas rápidas, mas que é P-É-S-S-I-M-A na hora de pôr em prática o que leu na web.
Por favor, se puder me ajudar, vai ser muuuuuito bom mesmo! Meu MSN é juuh_ggp@hotmail.com
Se caso não puder, peço obrigada só por me deixar ser mala, kkkkkkkkkkkkk
É isso, valeeeeu!
Olá, Juliana
Fico feliz que você tenha resolvido aprender xhtml e css. =D
E quanto a não saber o que está fazendo, é pra isso que serve o curso [http://impactajax.com/maisweb/cursos] – pra entender o que você está fazendo, e não se tornar só pilota de uma ferramenta. É por isso que eu recomendo, pra acompanhar o curso, que você use um editor de texto básico, pra entender direitinho o que acontece “por trás dos panos” em ferramentas como o Dreamweaver.
eu ainda não entendi nada !!!!!por favor,tem como ser mais simples ou você me explica ????
obrigado !!!!
todo mundo vai me chamar de burrinho !!!!
Eu tenho 12 anos e já sei o básico de html faz algum tempo. Vou pro tutorial intermediário. Como eu adoro html… =D
Quero ser web designer, e esses tutorias etão me ajudando muito!
Estão*
teclado fail xD
@fernando
Tenta ler denovo, com mais calma… desde o começo!
eu começei com esse documento la da UNICAMP quem quiser >>> http://hotfile.com/links/104816001/8155da5/desenvolvimento_web_sites.zip
Como abrir o editor no umbuntu??
Iniciei a leitura há alguns poucos minutos atrás e já estou super empolgado com a forma clara, objetiva e bem didática como as coisas são colocadas. São tutoriais como este que começam a desmistificar o mundo da informática e especialmente da Internet.
Parabéns.
Aproveito a oportunidade para dar um palpite para a garota Juliana: para tornar a ferramenta realmente útil ao seu aprendizado, pense numa situação real, como uma página de apresentação pessoal na web, e daí siga todos os passos na tentativa de contruir esta página. Acredito que assim você terá um norte para te guiar e para materializar seus conhecimentos.
Obrigado a todos.
eu estou com dificuldades para salvar………… (do jeito dito) primeirapagina.html
nossa, nem eh tao difícil